Oxygen_______________________________________________________________
BRIEF
I was instructed to create a proposal for an interactive WebVR experience in response to the issue –
“Understanding Climate Change”.
The expected final deliverable was a prototype of the experience, and a short video trailer for it.
WORKING REMOTELY
Due to the COVID-19 lockdown at the time, I was unable to meet Matteo in person. To continue working effectively together from home, we made use of several collaborative tools - Zoom for voice and video calls as well as screen-sharing, Slack for text messaging, small attachments and staying in touch with our tutors and lecturers, and Google Docs + Slides for the majority of our written notes, sketches, report drafts, etc.

PROBLEM SPACE & IDEATION
To decide on a specific area of climate change to address, I used brainwriting to come up with 9 issues related to climate change.
We then used design critique to generate 6 interactive VR application concepts from these issues.
Finally, we proceeded to choose one of these concepts by using a decision matrix.
DECISION MATRIX CRITERIA
- ○ Interactivity
- ○ Overall aesthetic
- ○ Uniqueness
- ○ Time needed to prototype/develop
- ○ Accessibility
- ○ Thought provoking
We chose our criteria carefully based on the brief and marking criteria, and using these to assess our 3 final concepts, Oxygen came out as the strongest choice to move forward with.
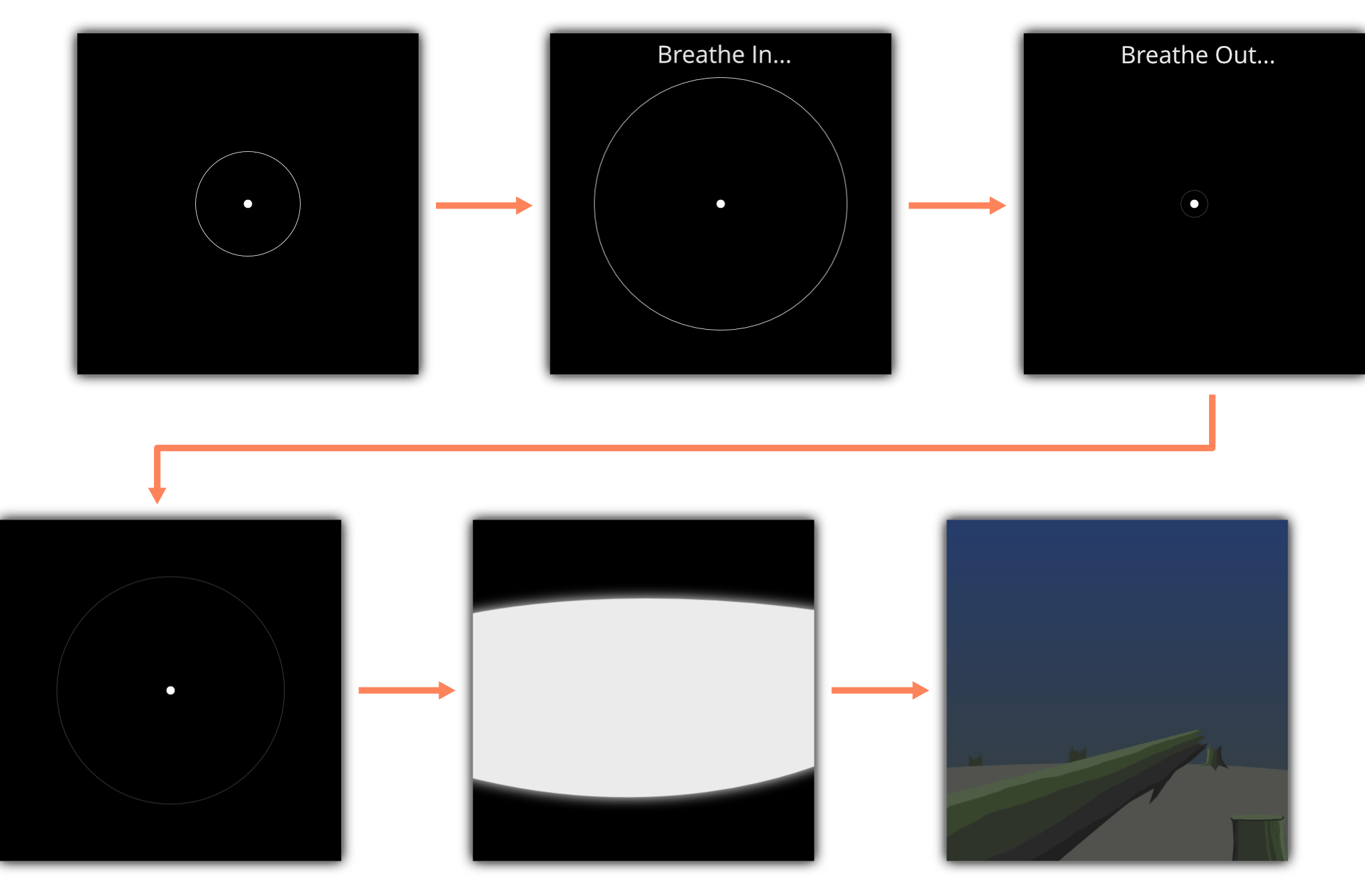
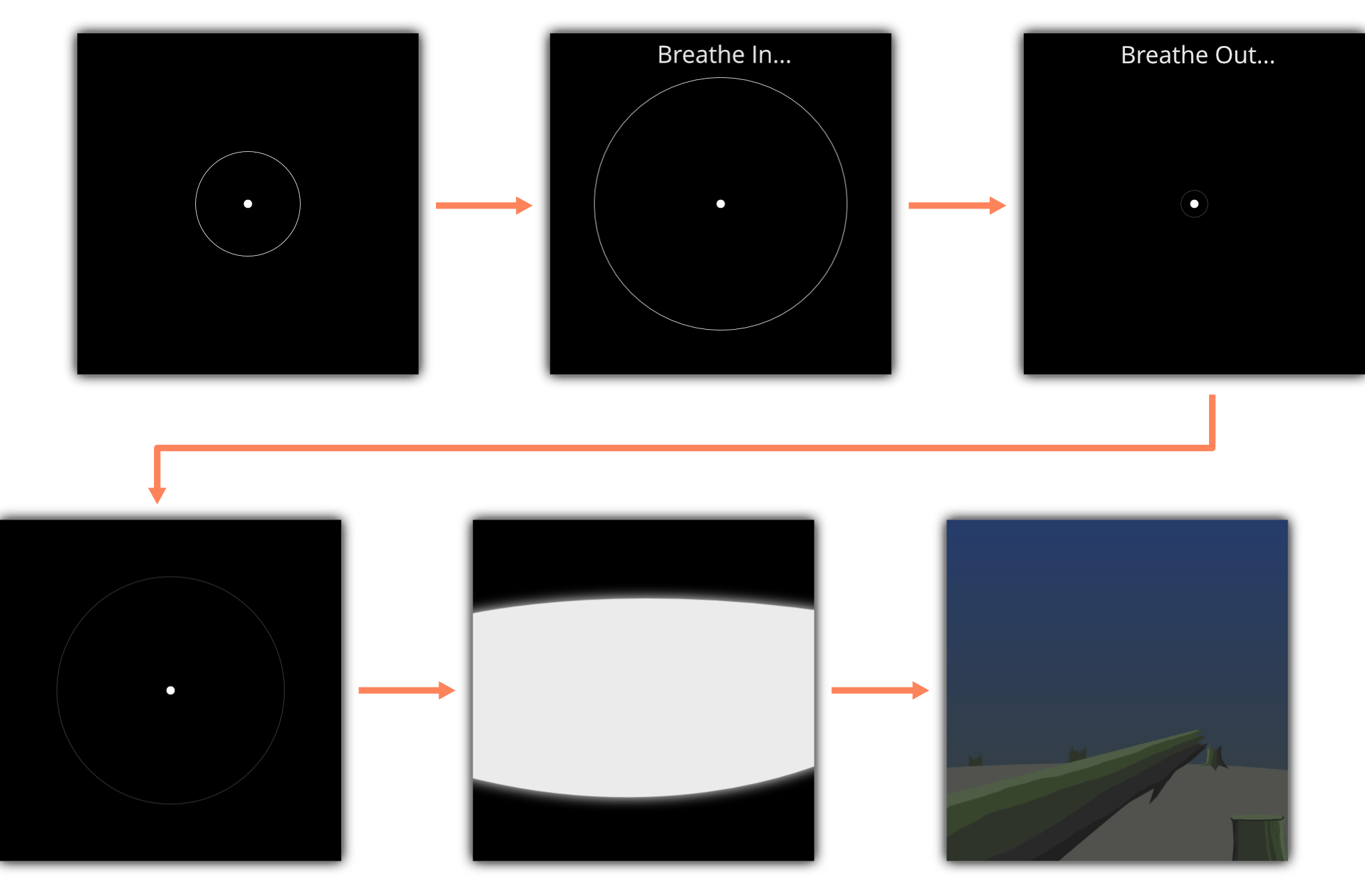
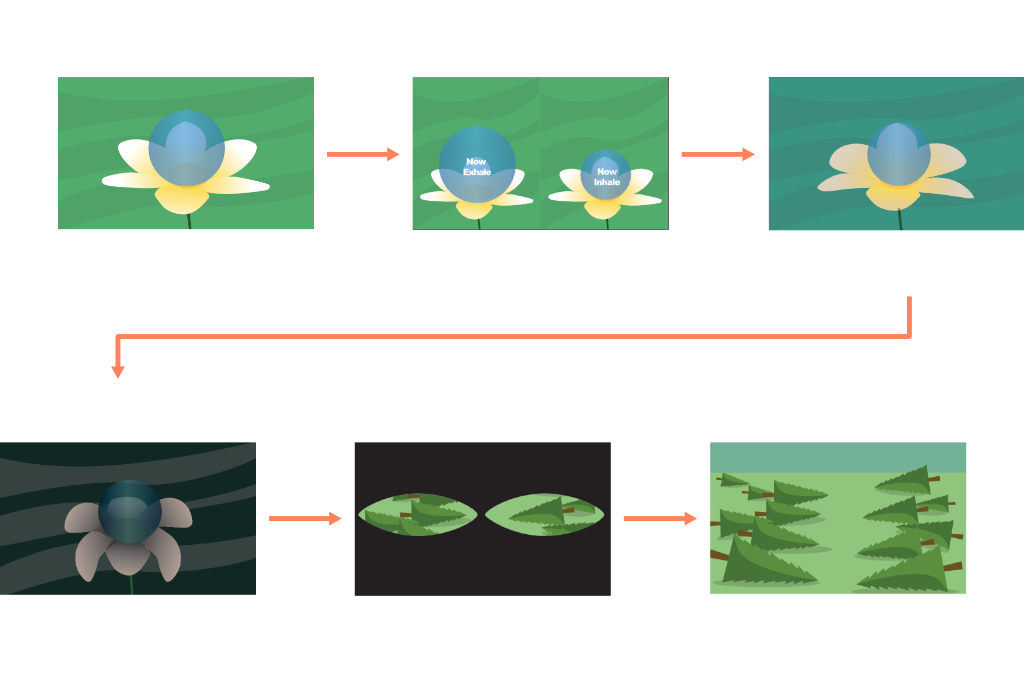
STORYBOARD 1 FOR OXYGEN'S INTIAL CONCEPT


INITIAL CONCEPT
- 1) Has an abstract visualisation that encourages the user to breathe along
- 2) Over time, unsettling visual and audio cues gradually appear, and the pace of the visualisation speeds up
- 3) Eventually transitions with 'eyes opening' into a forest scene at the end, where the user finds themselves in a deforested area
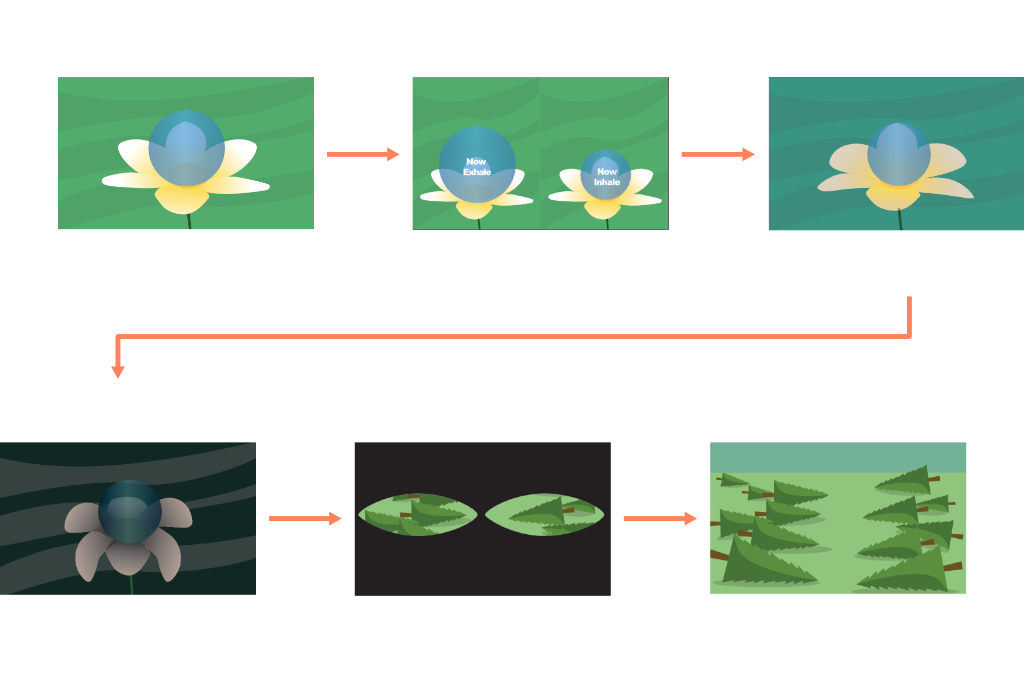
STORYBOARD 2 FOR OXYGEN'S INTIAL CONCEPT (BY MATTEO)


USER FEEDBACK
We presented our storyboards to 6 potential users for feedback.
We found that the first storyboard's visualiser was too simple, but
in the second storyboard, it was too direct and would reduce the impact of the 'eye-opening' reveal at the end - what we needed was something in between the two; related, but not
in a literal sense, so that the purpose of the final scene isn't diminished.
FURTHER IDEATION
Utilising forced association, we ideated on ways to improve the design of our visualiser scene, while keeping the concept of breathing
and oxygen running out to allude to the effects of deforestation.
We achieved 15 unique concepts, narrowed them to 3, and combined two into our design.
SUMMARY OF SECOND ITERATION
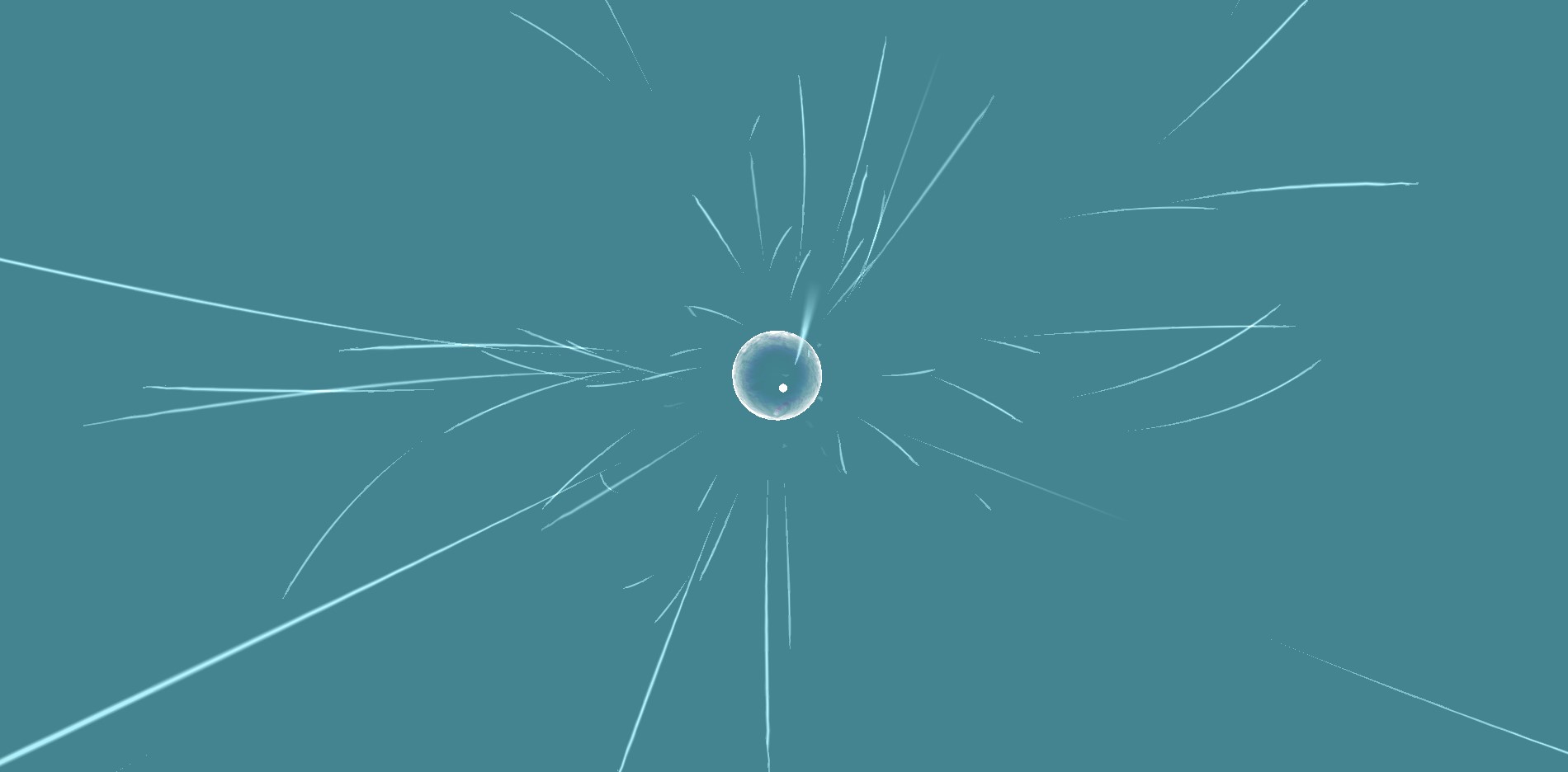
- Instead of being a breathing guide, the visualiser is now an abstract representation of a tree's life.
- Emits particles that represent oxygen from the visualisation. User can interact with these by looking towards them to 'breathe it in'.
- Number of particles decrease over time, and the visualisation itself diminishes in intensity to represent the tree dying.
- Sound design will support this narrative, with disturbing sounds of chainsaws and dark soundtrack as visualiser progresses.
- Eventually transitions with 'eyes opening' into a forest scene at the end, where the visualisation is replaced with a final tree being cut down, and toppling towards the player camera.
PROTOTYPING
While Matteo began creating some the 3D models in Blender, I got started on the WebVR prototype, using Unity3D and
Mozilla WebXR package.
As the 3D models would take some time to make, I created the first iteration of the prototype using placeholder assets for some low-fidelity testing.
We also couldn't reach a decision on transitioning colours for the background, so I created two variants of the prototype to test.

KEY TAKEAWAYS FROM TESTING
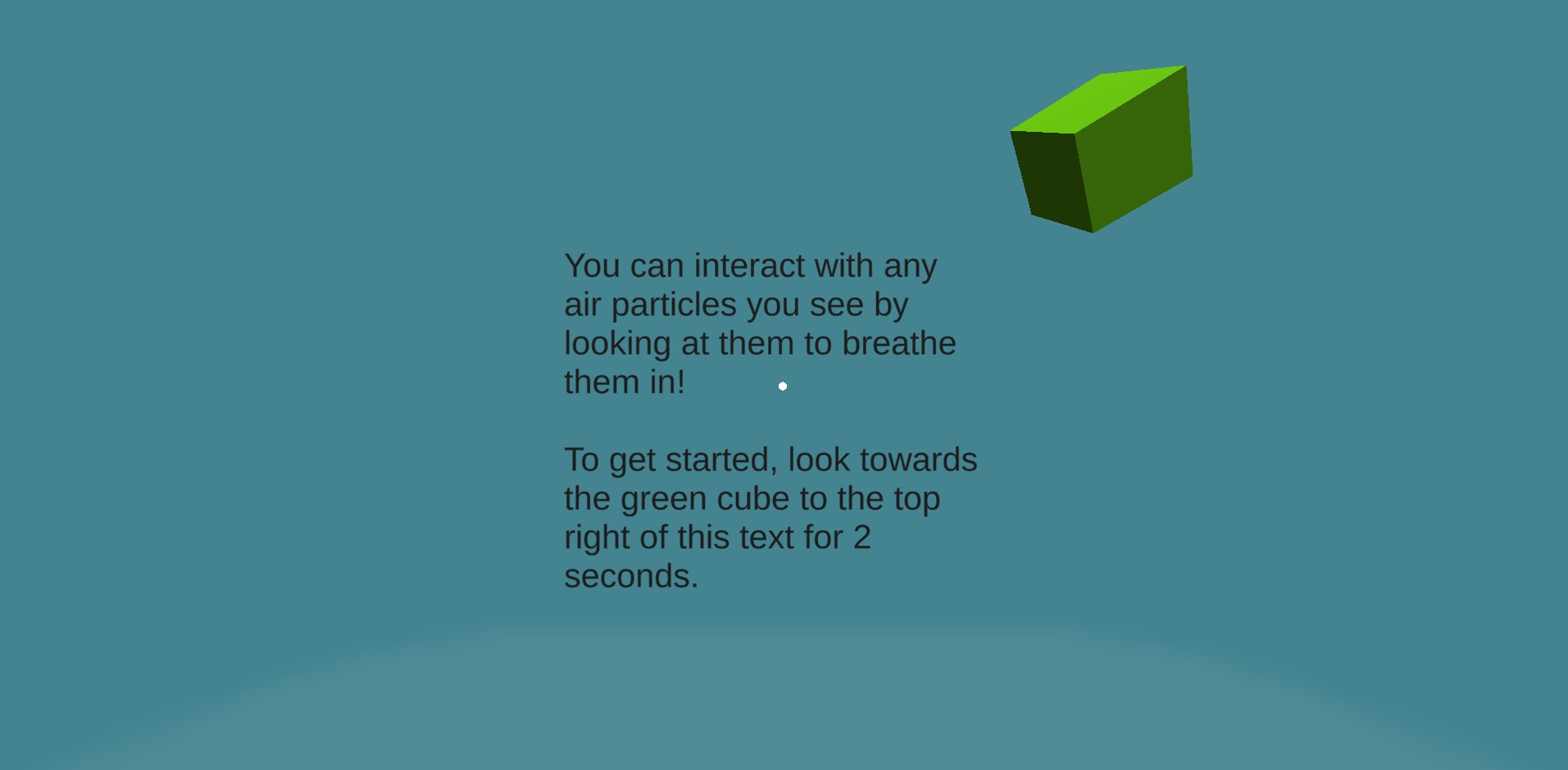
- 1) Instructions were needed at the beginning, as well as an interaction to start the experience when the user was ready.
- 2) Oxygen particles were too difficult to interact with for many users, needed to increase the interactive area for each particle.
- 3) Users noticed a lack of reference points to tell where the ground was or where they were looking.
- 4) The experience needed slower pacing, users felt that it transitioned too quickly.
- 5) Adding sound was extremely important to the overall experience.
- 6) Needed to limit how far the particles could move outwards, to keep users from straying too far from the center of the visualisation and getting lost.
REFINEMENT & FURTHER TESTING
As Matteo had created most of the 3D models by now, I made a high-fidelity version of the prototype, discarding all placeholder assets.
We then tested 5 new users with no prior knowledge of the concept for both conceptual and usability issues, before refining the concept further. This process was repeated
once more, this time focusing on testing usability, before finalising our concept (see below).